続:自サイトの負荷軽減対策を行ったら かなり高速化できた件
スポンサード リンク
こんにちは、Iwasaki です。
昨日の記事では、CloudFlare と W3 Total Cache を組み合わせることで、キャッシュを利用した高速化を達成したわけですが、実はそれ以外にも地味な高速化対策を行ったので書いておきます。
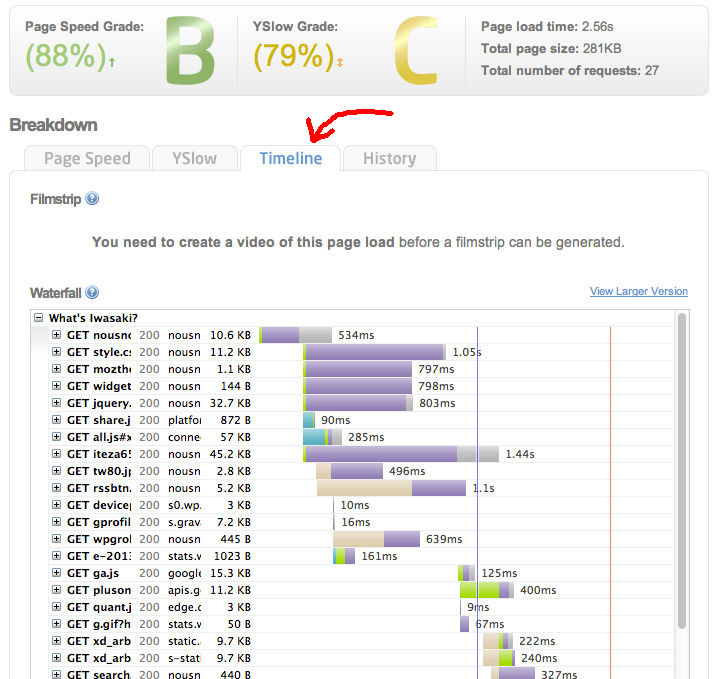
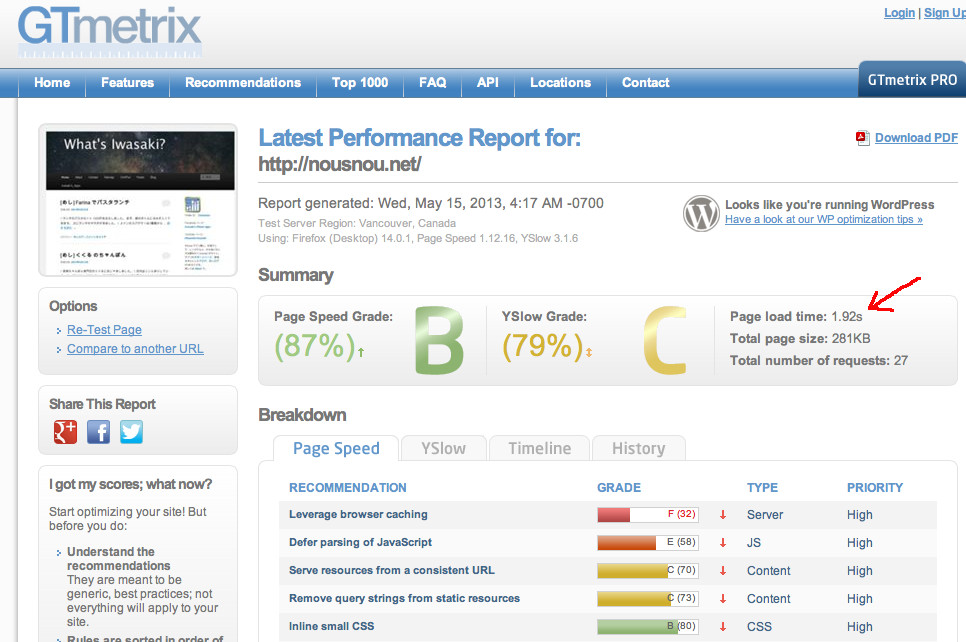
GTmetrix で読込み時間を計測し、Timelineのタブを見ると、どのファイルを読込むのにどれだけ時間がかかったのかが分かります。↓
この中で、時間のかかる処理を見直すことで高速化が達成できます。
私の場合、プラグインを1つ消して、画像ファイルを3つ軽量化しました。
まず、消したプラグインというのは WP-Cumulus です。これは、タグ・クラウドをFLASHでくるくる回してくれるプラグインです。なかなか素敵だったんですが、iOSデバイスには対応してませんし、すごく時間がかかっていましたのでバッサリ消しました。シンプル イズ ベスト!
画像ファイルは、トップ絵、Twitterアイコン、RSSアイコンを見直しました。まずトップ絵の画素数を少し小さくしたあと、jpgの品質を90%から65%まで落として(圧縮率を上げて)ファイルサイズを半分ほどにしました。Twitterアイコン、RSSアイコンは、1024×1024という無駄に大きいpngファイルでしたので、縮小してjpgに変えました。
実は、この軽量化も 前回のキャッシュ化も 何も行ってない状態(ヤフー砲でアクセス制限された時の状態)では、GTmetrix 計測で なんと6秒台でした。それがキャッシュ化で3秒台になり、軽量化で1〜2秒台になりました。
ヤフー砲でも2ちゃん砲でも、どっからでもかかって来いやぁ!
ちなみに、キャッシュ化しないで軽量化だけを行った場合は、前回に書いたように3秒台ですので、キャッシュ化と軽量化は、ほぼ同じくらいの効果があることになります。地味ですが効果はちゃんとあるんですね。
これでもアクセス制限かかるようなら、sixcore に移転ですかねぇ
サイトを高速化したい方は、前回の方法と合わせて検討されてはいかがでしょうか。
てことで、ではまた!
スポンサード リンク
関連してなさそうだけど面白いかもしれない記事
-

-
皆既月食(2014年10月8日)の写真14連発! ミニ・グリーンフラッシュも
こんばんは、Iwasaki です。 みなさんは昨夜(2014年10月8日)の皆
-

-
初心者向け Exif 情報の危険性と活用法〜その1:危険を避けるには
こんにちは、写真よりカメラが好きな Iwasaki です。 今回から3回にわた
-

-
食べログのアップデートで Google Maps との親和性がさらにアップ
こんにちは、最近は食べログと Google Maps の記事が多い Iwasaki
-

-
2016年前半、音楽界の”巨星墜つ” 〜 デヴィッド・ボウイから冨田勲まで
こんにちは、プログレッシブ・ロックが好きなイワサキです。 今年は、音楽界の
-

-
ようかん対決!とらやvs井村屋
こんにちは、計測マニアのイワサキです。 抹茶には、ようかんしか