続:自サイトの負荷軽減対策を行ったら かなり高速化できた件
スポンサード リンク
こんにちは、Iwasaki です。
昨日の記事では、CloudFlare と W3 Total Cache を組み合わせることで、キャッシュを利用した高速化を達成したわけですが、実はそれ以外にも地味な高速化対策を行ったので書いておきます。
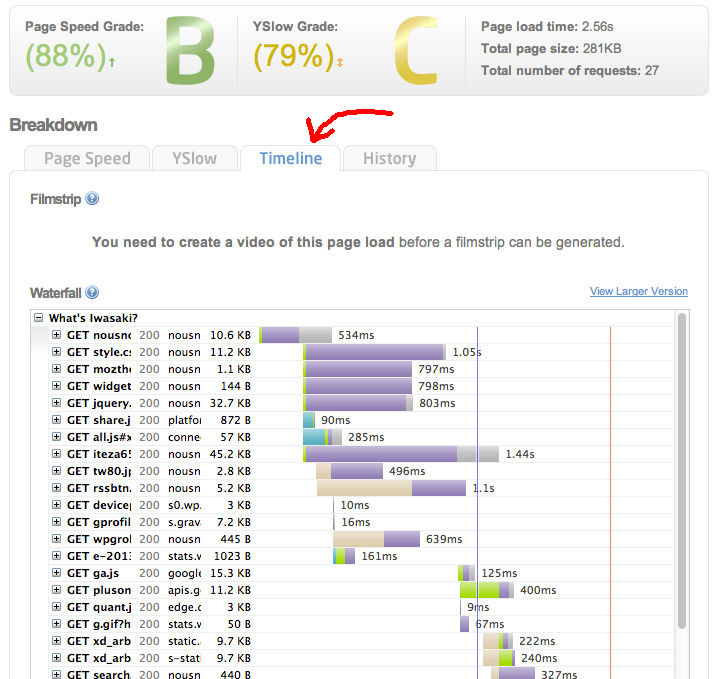
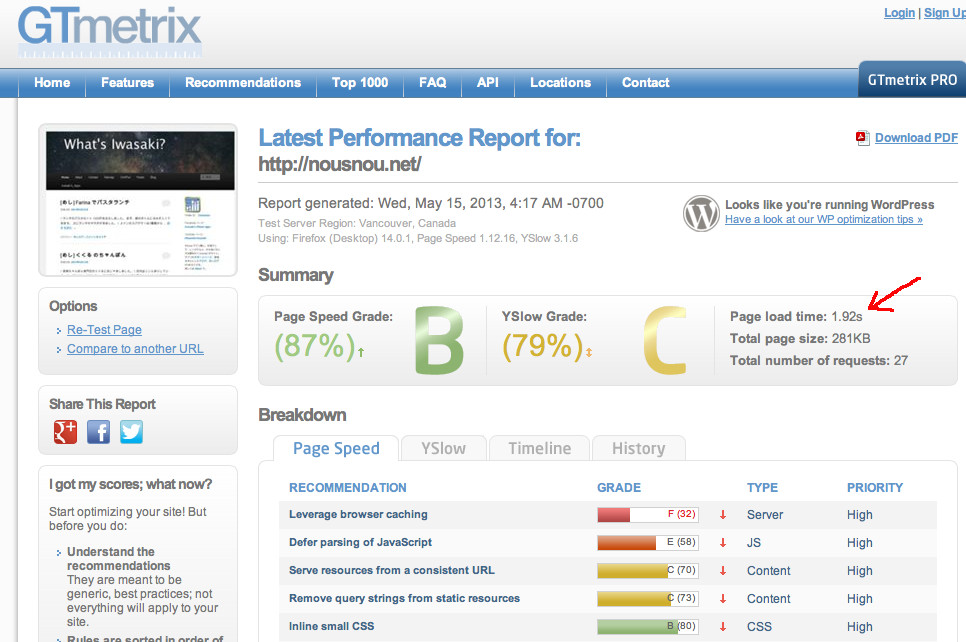
GTmetrix で読込み時間を計測し、Timelineのタブを見ると、どのファイルを読込むのにどれだけ時間がかかったのかが分かります。↓
この中で、時間のかかる処理を見直すことで高速化が達成できます。
私の場合、プラグインを1つ消して、画像ファイルを3つ軽量化しました。
まず、消したプラグインというのは WP-Cumulus です。これは、タグ・クラウドをFLASHでくるくる回してくれるプラグインです。なかなか素敵だったんですが、iOSデバイスには対応してませんし、すごく時間がかかっていましたのでバッサリ消しました。シンプル イズ ベスト!
画像ファイルは、トップ絵、Twitterアイコン、RSSアイコンを見直しました。まずトップ絵の画素数を少し小さくしたあと、jpgの品質を90%から65%まで落として(圧縮率を上げて)ファイルサイズを半分ほどにしました。Twitterアイコン、RSSアイコンは、1024×1024という無駄に大きいpngファイルでしたので、縮小してjpgに変えました。
実は、この軽量化も 前回のキャッシュ化も 何も行ってない状態(ヤフー砲でアクセス制限された時の状態)では、GTmetrix 計測で なんと6秒台でした。それがキャッシュ化で3秒台になり、軽量化で1〜2秒台になりました。
ヤフー砲でも2ちゃん砲でも、どっからでもかかって来いやぁ!
ちなみに、キャッシュ化しないで軽量化だけを行った場合は、前回に書いたように3秒台ですので、キャッシュ化と軽量化は、ほぼ同じくらいの効果があることになります。地味ですが効果はちゃんとあるんですね。
これでもアクセス制限かかるようなら、sixcore に移転ですかねぇ
サイトを高速化したい方は、前回の方法と合わせて検討されてはいかがでしょうか。
てことで、ではまた!
スポンサード リンク
関連してなさそうだけど面白いかもしれない記事
-

-
これは便利! Excel・Word・Power Pointファイルを Win・Mac・iPad・iPhone で共有・編集できる無料の方法
こんにちは、アンチ Microsoft なのに Excel だけは大好きな Iwas
-

-
iPad で1つ前のアプリに瞬時に切り替える方法
こんばんは、iPad をほぼ100% 寝モバに使ってる Iwasaki です。
-

-
意外と知られていない? iPhone の画面を一時的に拡大する方法
こんにちは、iPhoneをカーナビ代わりに使っている Iwasaki です。
-

-
けん玉の技「とめけん」を簡単に成功させる方法
こんにちは、Iwasaki です。 今日ネットを見てたら、こんなニュースがあり
-

-
デジタル一眼を買った初心者が最初にすべきこと:その2 絞り優先モードを使う
こんばんは、Iwasaki です。 前回は、一眼レフまたはミラ